这两天试了一下在Linux系统上面工作,就做一个总结记录,以便自己日后在别的计算机上面使用Linux桌面系统进行工作。注意:本次工作主要是在虚拟机上面进行的。
# 目录
- VMware安装CentOS8桌面系统
- 安装qq
- 安装vscode
- 安装chrome
- 安装git&svn
- 安装node
- 启动vue项目
- 安装中文输入法
# VMware安装CentOS8桌面系统
# 1.安装软件下载地址
# 2.安装VMware

- 1.下载好以后,点击VMware-player-15.5.1-15018445.exe文件进行安装;
- 2.安装过程会重启一次计算机,然后下一步,下一步,安装完成;
# 3.新建centos8虚拟机
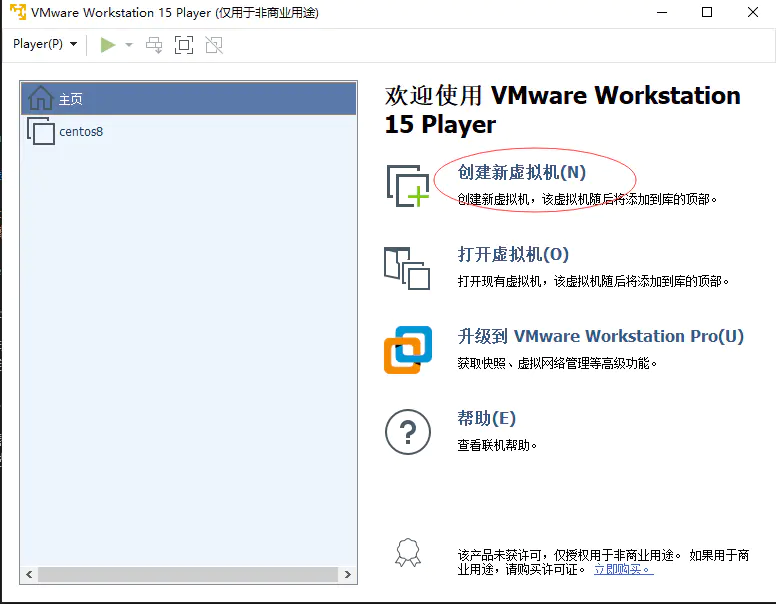
- 打开VMware软件界面;

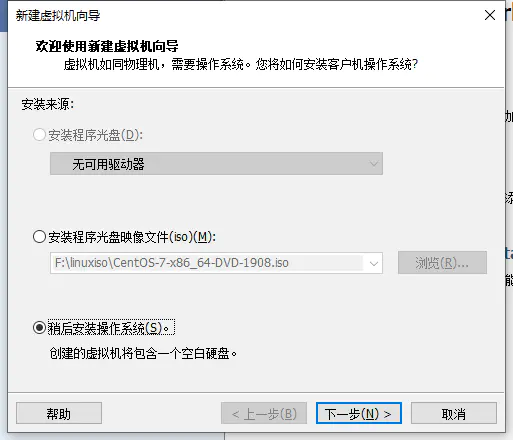
- 点击创建虚拟机,选择稍后安装操作系统;

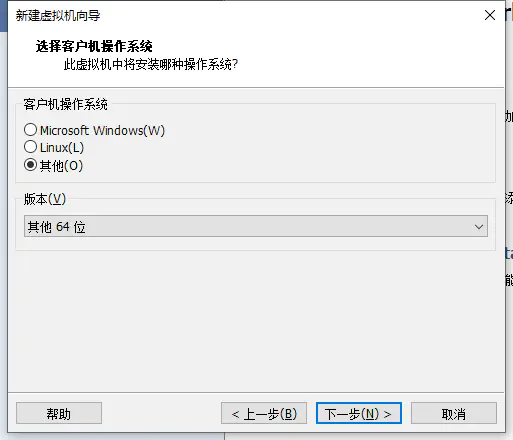
- 选择系统品牌和版本;

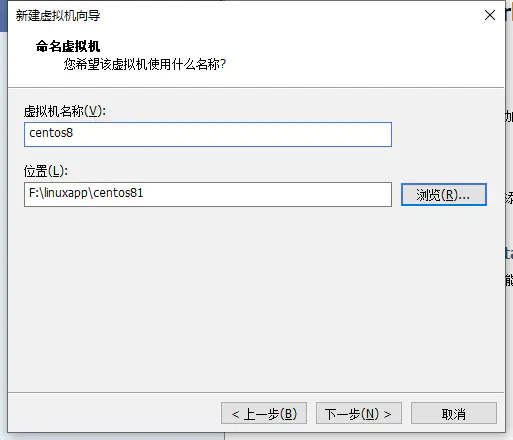
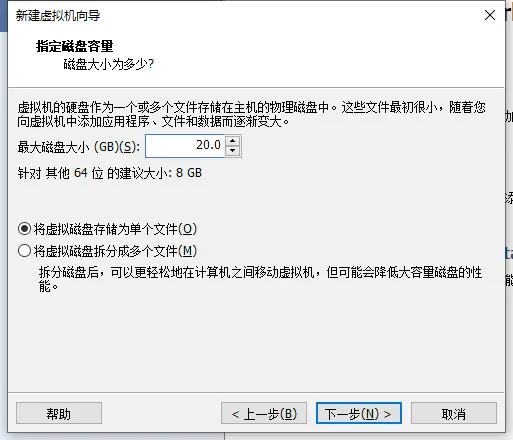
- 添加名称和路径以及容量;


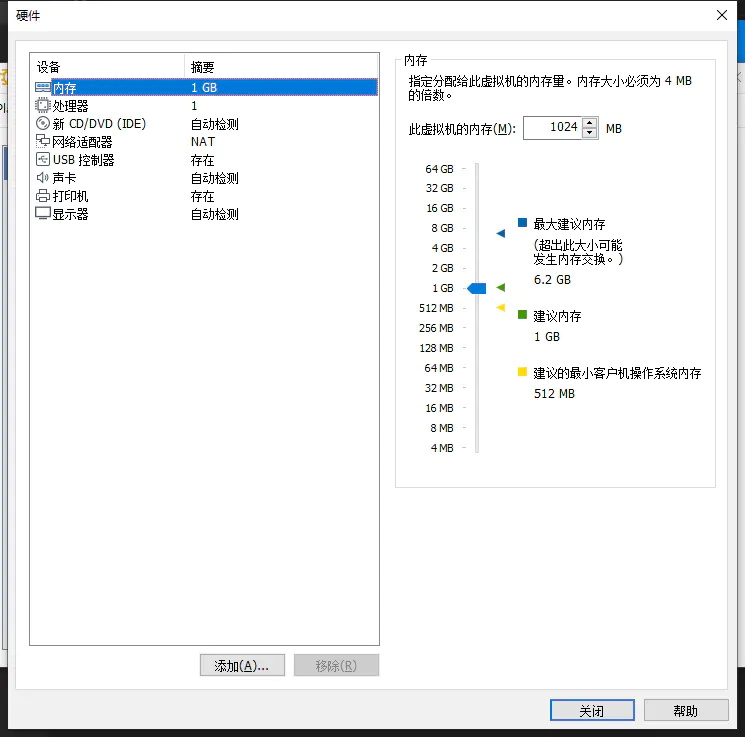
- 硬件配置添加,根据自己主机硬件配置合理安排;


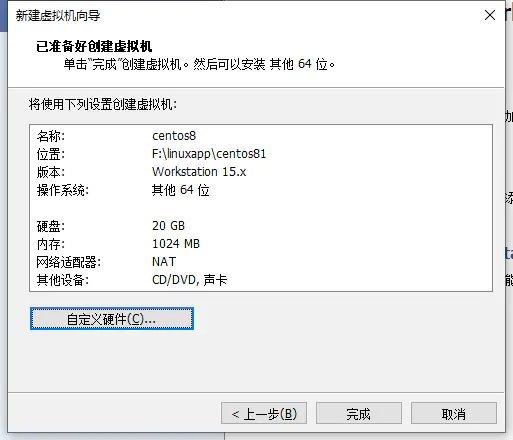
- 点击完成,系统便创建成功;
# 4.安装centos8系统
- 点击播放虚拟机,开始根据页面提示来一步一步安装centos8系统;

- 安装成功后,页面应该是这个样子;


# 安装qq
qq linux版下载地址 (opens new window)
- 打开Linux终端,输入
wget https://qd.myapp.com/myapp/qqteam/linuxQQ/linuxqq_2.0.0-b1-1024_x86_64.rpm; - 然后用管理员身份登录
su root; - 安装qq:
rpm –U linuxqq_2.0.0-b1-1024_x86_64.rpm - 卸载qq:
rpm -e linuxqq_2.0.0-b1-1024_x86_64.rpm

# 安装vscode
- 配置安装源
rpm --import https://packages.microsoft.com/keys/microsoft.asc
sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
1
2
2
- yum安装
yum check-update
sudo yum install code
1
2
2
中间会询问是否ok,输入两次y就好了。
- 切换回用户
su test
- 启动vscode
/usr/share/code/bin/code
- 预览效果

# 安装chrome
# 下载安装包
wget https://dl.google.com../direct/google-chrome-stable_current_x86_64.rpm
# 安装chrome
rpm –U linuxqq_2.0.0-b1-1024_x86_64.rpm
# 卸载chrome
rpm -e linuxqq_2.0.0-b1-1024_x86_64.rpm
1
2
3
4
5
6
2
3
4
5
6

# 安装git&svn
- 安装git
yum install git
- 安装svn
rpm -qa subversion
yum remove -y subversion
yum install -y subversion
svnserve --version
svn checkout http://xxx.xx.xx/xx
1
2
3
4
5
2
3
4
5
# 安装node
- 查看提供node软件包模块
yum module list nodejs
1
- 安装node
# 普通版
yum module install nodejs
# 开发版
yum module install nodejs/development
1
2
3
4
2
3
4
- 查看版本
node --version
npm --version
1
2
2
# 启动vue项目
- 下载仓库
# git
git clone http://xxx.xx.xx/xx.git
# svn
svn checkout http://xxx.xx.xx/xx
1
2
3
4
5
2
3
4
5
- 进入项目启动
cd test
npm i
npm run serve
1
2
3
2
3
# 安装中文输入法
yum install ibus ibus-libpinyin
重启以后就可以使用了。
# 最后
以上就是利用Linux centos8操作系统进行web开发的一些操作内容,在此做一个备份。




