这篇文章主要是总结之前学过的Server-Sent-Event的知识。
# Server-Sent-Event简介
Server-Sent-Event事件是指客户端的网站页面可以自动的从服务器获取到更新的内容。比如说:股价更新、博文更新、比赛结果更新、社交动态更新等等。
# 使用方法
- 创建一个
EventSource对象:new EventSource("sse.php");; - 添加监听事件:
onmessage; - 连接到服务器事件:
onopen; - 发生错误事件:
onopen;
例如:
- 页面设置:
<div id="result"></div>
<script>
let result = document.querySelector('#result');
if (typeof(EventSource) !== 'undefined') {
let source = new EventSource('http://127.0.0.1:4001/php/sse.php');
source.onopen = function (event) {
if (event.isTrusted) {
console.log('SSE服务已连接!');
}
}
source.onmessage = function(event) {
result.innerHTML = '服务器更新内容:' + event.data;
}
} else {
result.innerHTML = '您的游览器不支持Server-Sent Event!';
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
- 服务器设置:在目录下设置
sse.php文件
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
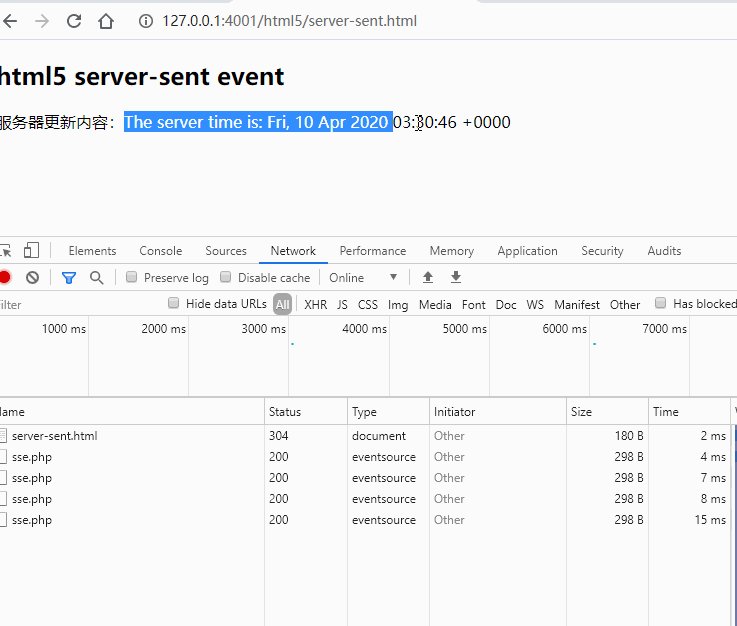
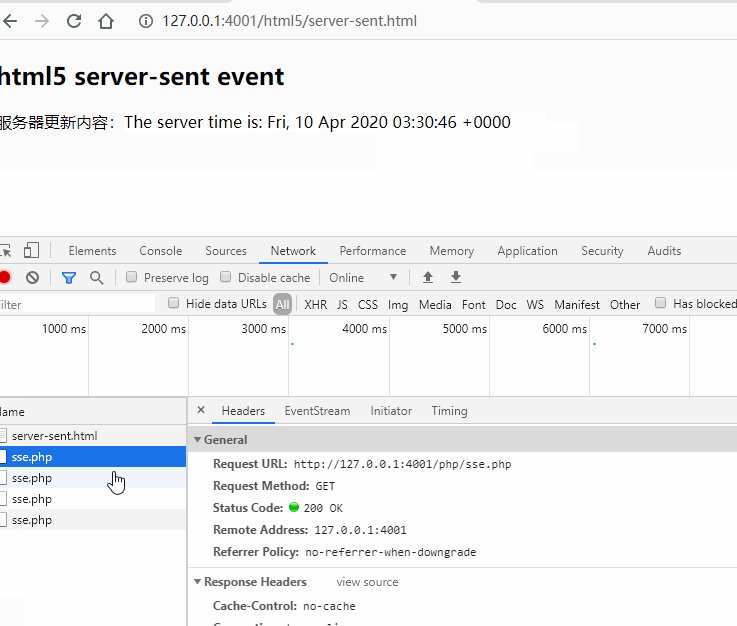
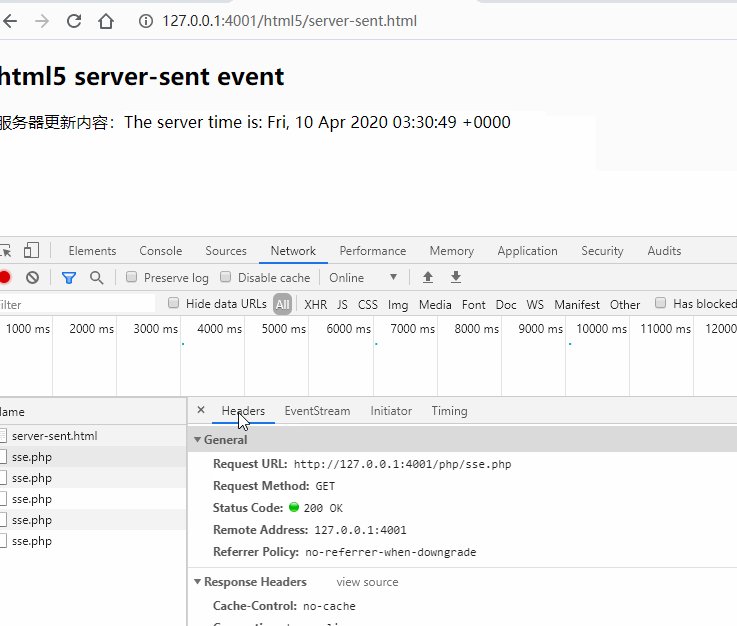
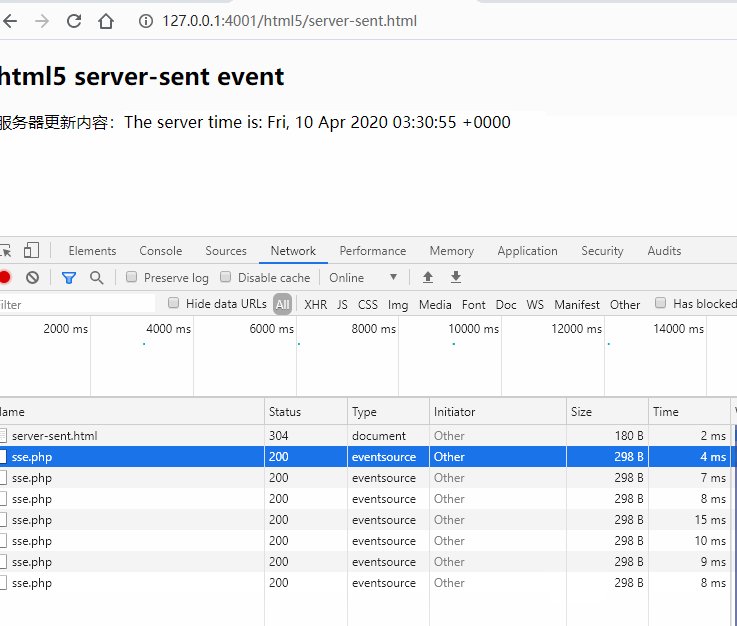
# 预览