导语:最近在用vue脚手架开发应用的过程中遇到了Ajax请求的问题,由于定制化比较明显,所以就到网上找一些自定义的方法,最后使用官方的方法成功的封装了自己需要的那种,现在就自定义的方法做一下总结。
# 目录
- axios是什么
- 如何使用axios
- 自定义axios
# axios是什么
axios是基于Promise的一款http客户端工具,用于在游览器和nodejs环境中进行请求网站资源。
有以下特性:
- 为游览器生成一个http请求
- 为node生成一个http请求
- 支持Promise的API方法
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换成json数据格式
- 客户端防范XSRF
# 如何使用axios
- 下载使用
- cdn引入
- npm安装
- get请求
- post请求
# 下载/CDN使用
如果你只在游览器使用,可以下载到本地或者使用cdn。
<!-- 本地引入 -->
<script src="js/axios.min.js"></script>
<!-- cdn -->
<script src="https://cdn.bootcss.com/axios/0.19.0/axios.min.js"></script>
1
2
3
4
2
3
4
# npm安装
npm install axios -S
1
# get请求
推荐配合await这种方法使用。
async function getComments () {
let data = await axios.get('https://jsonplaceholder.typicode.com/comments', {
params: {
postId: 1,
}
})
console.log(data);
}
getComments();
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
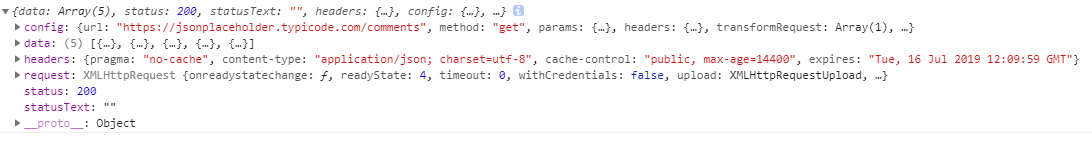
下面是获取的内容:

# post请求
async function savePosts () {
let data = await axios.post('https://jsonplaceholder.typicode.com/posts', {
title: 'far',
body: 'bar',
userId: 121,
})
console.log(data);
}
savePosts();
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
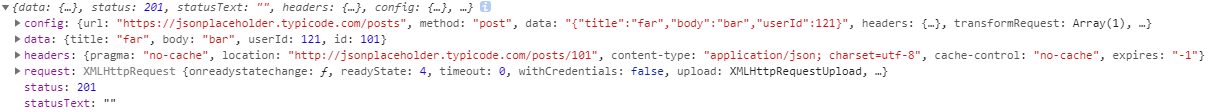
下面是获取的内容:

# 自定义axios
有时候对于一些要求比较少的网站应用来说,是一个不错的选择,但是对于大型应用来说显得有的蹩脚,施展不开。所以就有了自定义axios请求的一种方法,按照所需自定义请求各个方面的内容。
一般有自定义请求url,是否跨域,请求头,拦截请求和响应等方法。
# 创建一个axios实例
let server = axios.create({
baseURL: 'https://jsonplaceholder.typicode.com', //请求url
timeout: 3000, //超时处理
withCredentials: false, //是否跨域
});
1
2
3
4
5
2
3
4
5
# 拦截请求
常见的就是在请求之前加一些请求头和一些有关请求的内容。
//添加一个请求拦截器
server.interceptors.request.use(function (config) {
//在请求发出之前进行一些操作,比如请求头携带内容
config.headers['Content-Type'] = 'application/json, text/plain';
return config;
}, function (error) {
//Do something with request error
return error;
});
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 拦截响应
和拦截响应一样,也是做一些操作。
//添加一个响应拦截器
server.interceptors.response.use(function (res) {
// 写一下操作,比如token过期处理
if (res.data.statusCode == 401) {
alert('暂无权限,请重新登录!');
window.location.href = '/login';
return false;
}
return res;
}, function (error) {
switch (error && error.response && error.response.status) {
case 400:
error.message = '请求错误'
break
case 401:
error.message = '未授权,请登录'
break
case 403:
error.message = '拒绝访问'
break
case 404:
error.message = '未找到访问地址'
break
case 408:
error.message = '请求超时'
break
case 500:
error.message = '服务器内部错误'
break
case 501:
error.message = '服务未实现'
break
case 502:
error.message = '网关错误'
break
case 503:
error.message = '服务不可用'
break
case 504:
error.message = '网关超时'
break
case 505:
error.message = 'HTTP版本不受支持'
break
default:
}
//Do something with response error
return error;
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
使用自定义请求的时候,就可以省略域名地址了,例如:
async function getComments () {
let data = await server.get('/comments', {
params: {
postId: 1,
}
})
console.log(data);
}
getComments();
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
自定义的比较常用的,大致就是这些内容了。
# 写在最后
axios还是非常好用的一个http请求工具,本篇介绍如有不足之处,还请各位大侠指正,今天分享的内容就到这里,感兴趣的侠客们可以访问我的个人博客 (opens new window)。




